How to install Void Analytics on Webflow?
Are you looking to gain deeper insights into your website's performance with minimal effort? With VoidAnalytics, you can quickly and easily integrate powerful analytics into your Webflow website in just a few clicks. Here's how you can get started
Step-by-Step Guide to Adding VoidAnalytics
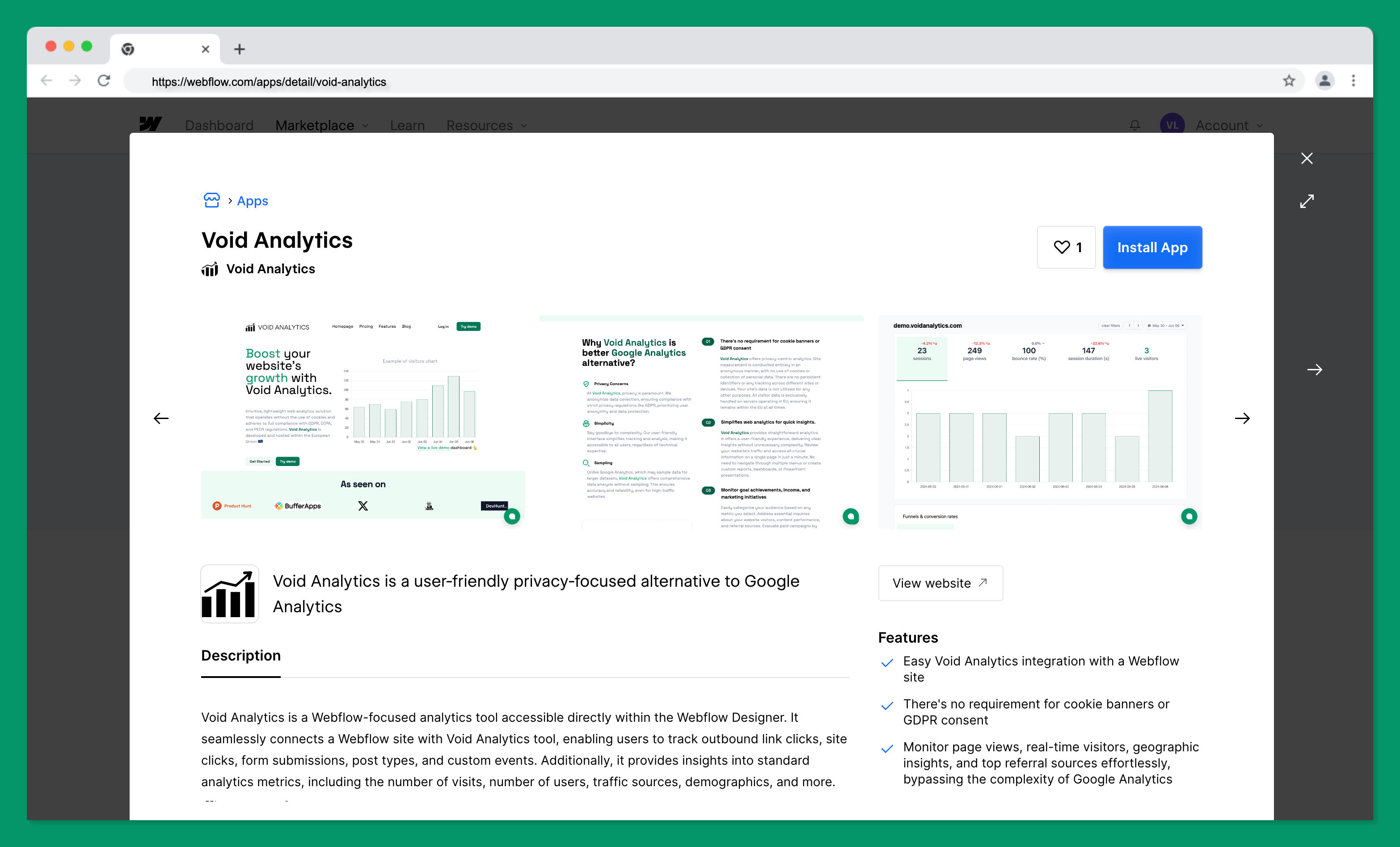
Step 1: Visit the VoidAnalytics App Page
First, head over to the VoidAnalytics app page on Webflow. You can find the app here: VoidAnalytics on Webflow.

Step 2: Install the App
Once you are on the VoidAnalytics app page, click on the Install App button. This will initiate the installation process.
Step 3: Authorize the Integration
You will be prompted to authorize the integration between Webflow and VoidAnalytics. This step ensures that VoidAnalytics can access the necessary data to provide you with detailed analytics. Click Authorize to continue.
Step 4: Publish your website
After authorization, you will be taken to the VoidAnalytics websites page. Selected websites during authorization will have tracking code installed, all you need is to publish changes in Webflow or via VoidAnalytics
Step 5: Start Analyzing!
That's it! VoidAnalytics is now integrated with your Webflow website. You can start viewing detailed analytics right away. Access your VoidAnalytics dashboard to see real-time data, visitor behavior, and more.